5. Creación de Contenido Multimedia¶
En este tema aprenderemos a:
Preparar contenido multimedia para su publicación en la web
Conocer los principales formatos de contenido multimedia
Conocer herramientas de edición de formatos multimedia
Está organizado en 8 talleres de unas 3 sesiones de clase. En total unas 24 sesiones de clase más tu trabajo en casa.
La dedicación depende del conocimiento previo, motivación y capacidad de aprendizaje del estudiante para esa sesión en concreto.
Video Clase
5.1. Formatos de Imagen¶
Video Clase
Algunos conceptos Previos:
Imagen Fija vs Imagen Animada (secuencia de imágenes fijas)
Raster vs Vectorial
RAW vs Codificada (lossy / lossless)
Imágenes para la web:
Tamaño: es uno de los recursos más costosos y que influye más en la carga de la página.
Calidad: calidad del visor generalmente más limitada que otros mecanismos (impreso o pantallas muy grandes)
Archivo Imagen: es un contenedor de información
Tipos y formatos de Imagen: referencia, formato de archivo, tipo mime, extensión habitual:
Formato Vectorial: SVG
Análisis del tipo de formato:
Compatiblidad en Navegadores (Can I Use? )
Especificaciones: Bits por componente, modelo de color, etc
Nivel de Compresión/Codificación:
con pérdida (lossy)
sin pérdida (lossless)
Tipo de Licencia
Qué formato escoger (Choosing an Image Format )
Fotos: WebP / JPEG
Iconos: SVG / PNG
Capturas de Pantalla: WebP / PNG
Diagramas: SVG / PNG
Metadatos en Fotografías: Datos Exif :
No todos los formatos lo soportan
Puedes decidir si se incluyen o no en el contenedor (archivo)
T05-A01. Formatos de Imagen
Puedes trabajar sobre la imagen del día en la wikipedia (Picture of the Day )
¿En qué formato está la imagen?
¿Qué resolución tiene? ¿Qué tamaño de archivo?
¿Qué representa?
¿Cual es su título y/o descripción?
¿En qué fecha se tomó?
¿En qué lugar?
¿Con qué cámara fotográfica se tomó?
¿Quien la tomó?
¿Cual sería el url para referenciarla?
¿Algún dato técnico más? ¿Tiempo Exposición? ¿ISO? ¿F-number?
5.2. Edición de Imágenes¶
Video Clase
¿En qué consiste? Diferentes funciones
Software Diseño Gráfico:
Abarcan toda la edición de imágenes:
Usuario básico: por ejemplo software de edición en aplicación del sistema operativo
Usuario medio: necesita personalizar algunas características de una imagen (tamaño, resolución, contraste, filtros básicos, …)
Usuario avanzado: necesita personalizar totalmente la imagen
Listado de software:
Tipos de Uso:
Interfaz GUI (diseñadores)
Interfaz CLI (programadores/administradores)
Apps y Servicios Web: por ejemplo algo tipo canva (al 95% de los usuarios no les hace falta más)
La suite más potente (para programadores y administradores): imageMagick
Libre y gratuita
Suite completa para editar, convertir y visualizar imágenes (en cualquier formato)
Muy completa y potente
Perfecta para automatizar y programar (modo comando)
Permite manejar grandes volumenes de imágenes y personalización
Tiene un uso … casi infinito (ImageMagick Use )
T05-A02. Edición de Imágenes
Puedes trabajar sobre la imagen del día en la wikipedia (Picture of the Day ). Usas ImageMagick para la edición y/o procesado de la imagen/es .
Descarga tres resoluciones de la foto diferentes: ¿cual es el tamaño de cada una (según la resolución)?
Reescala la imagen, para que el ancho superior sea 1024
Cambia el formato de imagen a PNG
Cambia el formato de imagen a WebP. Comprueba los tamaños en los tres formatos: original, png y webp.
Usando el formato JPG genera 4 imágenes modificando la calidad al 75%, 50%, 25% y 10%. Visualiza las 5 imágenes. ¿Cual sería el umbral mínimo de calidad?
Obtén información Exif de la imagen
Recorta la imagen (25 px por arriba y 50 por la izquierda)
Rota la imagen un 45%
Pon una marca de agua en la parte inferior derecha de la foto (añadir el texto la foto es mía)
Aplica el filtro (filtro1, filtro2, filtro3)
Una propuesta de actividad interesante usando editores GUI (Gimp, Photoshpo, Inkscapet, etc. ) es esta de Victor Carceler
5.3. Formatos de Audio¶
Video Clase
Algunos conceptos previos (Digital Audio Concepts )
Muestreo (y tamaño de la muestra). Típico: 48 KHz muestreo y 16 bits por muestra.
Canales de audio (y número y cómo se empaquetan). Típico estéreo: L + R. 16 + 16 bits por muestra
Tamaño del archivo y Ancho de Banda

Archivo de audio digital en crudo (raw). Por ejemplo usando en un contenedor WAV una codificación LPCM
Aspectos Técnicos: Espacio de almacenamiento, ancho de banda y capacidad de procesamiento
Compresión
Lo necesitamos para adecuarnos a la red: tamaño vs ancho de banda
Depende del tipo de información (música / voz / sintético) y del ruido de la muestra
Es una compresión muy específica para este tipo de señal
¿Qué precio vamos a pagar por disminuir el tamaño? Compresión vs Calidad
Resultado: % tamaño original.
Codificadores
AAC , ALAC , AMR , FLAC , G.711 , G.722 , MP3 , Opus , Vorbis
Criterios:
Velocidad de codificacion (bit rate)
Valor de la muestra (precisión)
Frecuencia de muestreo que soporta
Tipo de compresión
Número de canales
Ancho de Banda Acústica (no de transferencia)
Latencia
Compatibilidad
Tipo de contenedor (formato de archivo)
Licencia
Escoger un tipo de codificador (preguntas):
¿Qué tipo de audio se va a utilizar?
¿Va a ser remuestreado el audio o se va a utilizar así?
¿En qué tipo de archivo (contenedor) se va a usar?
¿Qué tasas de transferencia voy a necesitar?
¿Cuánta pérdida de calidad estoy dispuesto a asumir?
T05-A03. Formatos de Audio
Para un tipo de codificador de audio dado (por ejemplo MP3):
¿Es una especificación abierta y de libre uso?
¿Qué tipo de compresión utiliza?
¿Qué organización propone sus especificaciones?
¿Para qué tipo de audio es más adecuado?
¿Qué navegadores lo soportan? ¿Desde qué versión?
¿Qué nivel de uso tiene en la actualidad?
¿Cual es su página de referencia en la Wikipedia?
Para una muestra de audio estéreo grabada a 44 KHz y muestras de audio de 16 bits:
¿Cual es la tasa de codificación sin comprimir?
Si tengo una velocidad de transmisión disponible de 128 Kbps, ¿qué % de compresión necesito?
Y si la muestra, en vez de estéreo fuese en sonido envolvente 5.1
5.4. Formatos de Video¶
Video Clase
Algunos conceptos previos (Digital Video Concepts )
Vemos a través de una cámara (extraordinaria) de 120 Mpx (b/n) y 7 Mpx (color)
Muestra de color (modelo de color). Típicamente 256 valores por canal (RGB + Alpha -> 4B)
Imagen: array de muestras según número de pixels. Más pixels -> Más tamaño
Archivo de video digital en crudo (raw)
Codificar Video (sin audio, metadatos y otra información) genera tamaños considerables:

Codificación y Compresión de video (Web Video Codec Guide )
Problema similar a la señal de audio pero de tamaño mucho mayor. Por ejemplo:
AV1 , AVC (H.264), H.263 , HEVC (H.265), MP4V-ES , MPEG-1 , MPEG-2 , Theora , VP8 , VP9
Criterios:
Velocidad de codificación (bitrate). Fija o Variable
Frecuencia de Cuadro (frame rate)
Modelo de color (color model)
Tipo de compresión
Compatibilidad (Navegador)
Tipo de contenedor (formato de archivo)
Licencia
Factores que afectan a la codificación (calidad vs tamaño):
Profundidad de color (bit depht)
Frecuencia de cuadro (frame rate)
Variabilidad entre cuadros (motion)
Ruido (noise)
Resolución del cuadro (frame size)
La codificación puede traer efectos no deseados: Compression Artifacts
Escoger codificación de video y contenedor:
¿Qué tipo de video se va a utilizar?
¿En qué tipo de archivo (contenedor) se va a usar?
¿Qué tasas de transferencia voy a necesitar?
¿Cuánta pérdida de calidad estoy dispuesto a asumir? ¿Puedo almacenar diferentes formatos?
¿Cual es el tipo de compatibilidad que necesito (en los navegadores)?
T05-A04. Formatos de Video
Para un tipo de codificador de video dado (por ejemplo VP9):
¿Es una especificación abierta y de libre uso?
¿Qué tipo de compresión utiliza?
¿Qué organización propone sus especificaciones?
¿Qué tamaños de cuadro soporta?
¿Qué cantidad de cuadros soporta?
¿Para qué tipo de video es más adecuado?
¿Qué navegadores lo soportan? ¿Desde qué versión?
¿Qué nivel de uso tiene en la actualidad?
¿Cuanto me podría ocupar un video de 15 minutos?
¿Cual es su página de referencia en la Wikipedia?
5.5. Contenedores Multimedia¶
Video Clase
Un «archivo multimedia» es en realidad un contenedor de datos con:
Flujo/s de audio
Flujo/s de video
Texto u otros componentes
Metadatos (datos sobre el contenedor y su contenido)
El soporte y compatibilidad puede ser complicada. Generalmente hay que tener en cuenta:
El tipo de archivo (contenedor)
El tipo de codificador (anunciando el tipo MIME)
El navegador (en concreto el UA) del usuario
Los más utilizados:
Formato RAW, en crudo:
Audio: WAV (usando LPCM)
Video: ?
Formatos con codificadores: Contenedor 3GP , ADTS , Contenedor FLAC , MPEG / MPEG-2 , MPEG-4 (MP4) , Contenedor Ogg , QuickTime (MOV) , WebM
Criterios:
tipo de flujo (audio / video / otros)
Codificadores soportados y Navegadores
Compatibilidad (codificador + contenedor)
Para escoger un tipo de archivo multimedia:
Preguntas:
¿Qué voy a hacer? Reproducir / Editar / Modificar
¿Qué ancho de banda tendré disponible?
¿Tengo que utilizar algún tipo de codificador audio/video concreto?
¿Quiero usar sólo formatos abiertos?
¿Puedo proponer diferentes tipos de archivos o sólo uno?
Sugerencias:
Audio: mp3 / flac
Video: webm / 3gp
Formatos para animaciones (no video pero …)
Son un tipo particular de contenedores multimedia
Varias imágenes fijas en un mismo archivo
Formatos típicos (aparte de contenedor multimedia estándar): GIF, APNG y otro tipos de integracion (sprites, svg, etc)
T05-A05. Contenedores Multimedia
Resulta que tengo un video, sin comprimir, en formato crudo de hora y media. Quiero usar WebM para usarlo en mi web
¿Cual es la extensión del archivo que me genera?
¿Cuánto me va a ocupar (aprox)?
¿Puedo usarlo sin pagar royalties?
¿Qué codificador de audio puedo escoger?
¿Qué codificador de video puedo escoger?
¿Puedo incluir subtítulos en tres idiomas?
¿Podría usarlo en el navegador Safari de un iPhone SE 2018?
5.6. Clientes Multimedia¶
Video Clase
Hay muchos reproductores de medios :
Reproducen la información incluida en el contenedor multimedia
Permiten manipular la visualización (control del contenido)
Dos reproductores multimedia, con licencia abierta, muy completos:
Uso de mplayer como cliente multimedia de audio
Sobre un archivo de audio disponible en internet y con licencia libre. Lo usas vía consola . Puedes usar un ejemplo de muestra:
Sound Examples. WAV y MP3 de menos de 15sg
MP3 Examples . 4 ejemplos en MP3
Obtén la información del archivo de audio:
Nombre del archivo
Tamaño de archivo
¿Cuánto dura?
Formato de Archivo
¿Qué codificación utiliza?
¿Qué tamaño de muestra?
¿Qué bitrate usa?
¿Quién es el autor?
¿Qué tipo de licencia tiene?
¿Cual es tu calidad percibida del audio?
T05-06. Uso de mplayer como cliente multimedia de video
Sobre un archivo de video disponible en internet. Lo usas vía consola. Puedes usar:
alguna de estas muestras (contenedor AVI)
o estas en la web de ffmpeg (muy variado)
Obtén información del archivo de video:
Nombre del archivo
Tamaño
¿Cuánto dura?
Resolución de los cuadros
¿Qué tasa de transferencia es necesaria?
¿Qué tipo de codificación de video usa? ¿A qué resolución? ¿Cuántos fps? ¿Qué bitrate?
¿Qué tipo de codificación de audio usa? ¿A qué frecuencia de muestreo? ¿A qué bitrate?
¿Cuántas fuentes de entrada tiene? ¿Cuántos flujos cada fuente?
¿Quién es el autor y qué licencia tiene?
¿Cual es tu calidad percibida del video?
5.7. Edición de audio y video¶
Video Clase
La Utilidad ffmpeg es una colección de software:
Como una navaja suiza multimedia (muy completa)
Te permite editar Audio y Video de forma automatizada (programable)
Y además sirve como infraestructura multimedia:
Captura: Graba (de diferentes fuentes)
Procesa: Codifica y Convierte (entre formatos)
Publica: Sirve Streaming
El comando ffmpeg se puede usar para muchas funciones:
Obtener información de un video
Convertir entre formatos diferentes
Modificar la calidad del video
Modificar el tamaño, la orientación, etc
Extraer (o modificar) los flujos de audio
Recortar los flujos de audio o video
Extraer fotogramas (imágenes)
y … mucho más (comando ffmpeg)
Uso de ffmpeg para editar audio
Sobre un archivo de audio disponible en internet y con licencia libre (por ejemplo este en mp3) :
Guárdalo en formato FLAC y Vorbis
Qué bitrate y tamaño tiene el formato FLAC
Qué bitrate y tamaño tiene el formato Vorbis
Quítale 10 segundos al final del archivo
Auméntale el volumen un 150% al audio
Aplícale el efecto de un filtro al audio
Divídelo en clips de 3 sg, donde añades al nombre del archivo _NNNN, siendo NNNN desde 0 a 9999 (de forma secuencial).
Uso de ffmpeg para editar video (o el contenedor multimedia)
Sobre un archivo de video disponible en internet (puedes usar alguna de estas muestras ):
Tranforma un video de un formato a otro (por ejemplo de .avi a .webm)
Revisa la información del nuevo archivo (contenedor webm)
Cambia la tasa de calidad del audio y/o del video (puedes transcodificar o no)
Extrae sólo el audio de un video (o elimínalo). Revisa que hay un flujo (stream) menos.
Redimensiona el tamaño (cambia la resolución) de un video sin que se deforme el formato
Haz un clip de un video (unos segundos). Es decir, recorta el video.
Extrae un fotograma por cada segundo de video
Inserta una imagen como marca de agua en un video
Añade un efecto de video (fade in/out)
5.8. Patentes, Derechos de Autor y Licencias¶
Video Clase
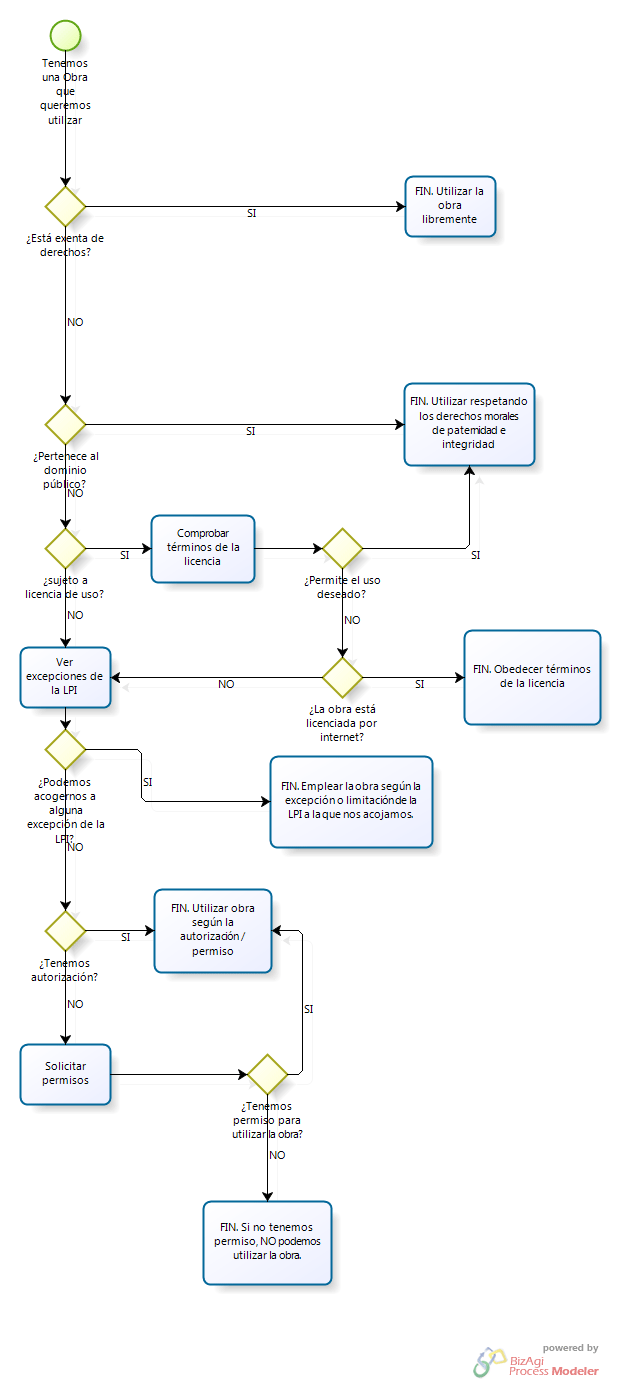
Es un tema de cierta complejidad. Este diagrama lo explica muy bien (Diagrama )

Da para un curso completo (Gestión de derechos de autor ). Algunos conceptos a tener en cuenta:
Pedir Permiso si usas material de terceros (tiene derechos)
Derechos: morales y patrimoniales
Dominio público y dominio privado
Aplica no sólo a material multimedia (software, patentes, etc)
Aunque hay actividades diferentes, los derechos a cuidar son más o menos los mismos: Tabla Actividades / Derechos
Ejemplo de uso. Licencias Creative Commons
Organización que lo gestiona
El uso puede ser complejo (diferentes usos y motivaciones).
4 usos: BY / SA / NC / ND
6 licencias (compbinando usos anteriores)
Licencias:
T05-A08. Licencias Creative Commons
En qué año se fundó CC
¿Qué personas la fundaron? ¿Cual es su contexto?
¿Qué tipos de condiciones genéricas hay en las licencias?
¿Cual es la última versión de las especificaciones?
¿Qué tipos de licencias CC hay?
¿Cuál sería el tipo de licencia más restrictiva?
¿Cuál sería el tipo de licencia menos restrictiva?
¿Cual sería el texto de la licencia CC BY-NC?
¿Qué tipo de licencia crees que deberías usar en tu proyecto web?
¿Tiene sentido utilizarlas?